iOS13适配深色模式(Dark Mode)
![]()
- 好像大概也许是一年前,
Mac OS系统发布了深色模式外观, 看着挺刺激, 时至今日用着也还挺爽的 - 终于, 随着
iPhone11等新手机的发售,iOS 13系统也正式发布了, 伴随着手机版的深色模式也出现在了大众视野 - 我们这些
iOS程序猿也有事情做了, 原有项目适配iOS13系统, 适配Dark Mode深色模式 - 虽然现在并没有要求强制适配
Dark Mode, 但是DarK适配却也迫在眉睫
Apps on iOS 13 are expected to support dark mode Use system colors and materials Create your own dynamic colors and images Leverage flexible infrastructure
获取当前模式
提供两种方式设置手机当前外观模式
- 设置 –> 显示与亮度
- 控制中心, 长按亮度调节按钮
获取当前模式
我们需要选获取到当前出于什么模式, 在根据不同的模式进行适配, iOS 13中新增了获取当前模式的API
Swift
1 | // 获取当前模式 |
OC语言
1 | if (@available(iOS 13.0, *)) { |
监听系统模式的变化
在iOS13系统中, UIViewController遵循了两个协议: UITraitEnvironment和UIContentContainer协议
在UITraitEnvironment协议中, 为我们提供了一个监听当前模式变化的方法
1 | @protocol UITraitEnvironment <NSObject> |
1 | public protocol UITraitEnvironment : NSObjectProtocol { |
颜色相关适配
- 不同模式的适配主要涉及颜色和图片两个方面的适配
- 其中颜色适配, 包括相关背景色和字体颜色
- 当系统模式切换的时候, 我们不需要如何操作, 系统会自动渲染页面, 只需要做好不同模式的颜色和图片即可
UIColor
iOS13之前UIColor只能表示一种颜色,从iOS13开始UIColor是一个动态的颜色,在不同模式下可以分别代表不同的颜色- 下面是
iOS13系统提供的动态颜色种类, 使用以下颜色值, 在模式切换时, 则不需要做特殊处理
1 | @interface UIColor (UIColorSystemColors) |
- 上面系统提供的这些颜色种类, 根本不能满足我们正常开发的需要, 大部分的颜色值也都是自定义
- 系统也为我们提供了创建自定义颜色的方法
1 | @available(iOS 13.0, *) |
在OC中
1 | + (UIColor *)colorWithDynamicProvider:(UIColor * (^)(UITraitCollection *traitCollection))dynamicProvider API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos); |
- 上面的方法接受一个闭包(
block) - 当系统在
LightMode和DarkMode之间相互切换时就会自动触发此回调 - 回调返回一个
UITraitCollection, 可根据改对象判断是那种模式
1 | fileprivate func getColor() -> UIColor { |
除了上述两个方法之外, UIColor还增加了一个实例方法
1 | // 通过当前traitCollection得到对应UIColor |
CGColor
UIColor只是设置背景色和文字颜色的类, 可以动态的设置- 可是如果是需要设置类似边框颜色等属性时, 又该如何处理呢
- 设置上述边框属性, 需要用到
CGColor类, 但是在iOS13中CGColor并不是动态颜色值, 只能表示一种颜色 - 在监听模式改变的方法中
traitCollectionDidChange, 根据不同的模式进行处理
1 | override func traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) { |
图片适配
- 在
iOS中, 图片基本都是放在Assets.xcassets里面, 所以图片的适配, 我们就相对麻烦一些了 - 正常情况下都是下面这中处理方式

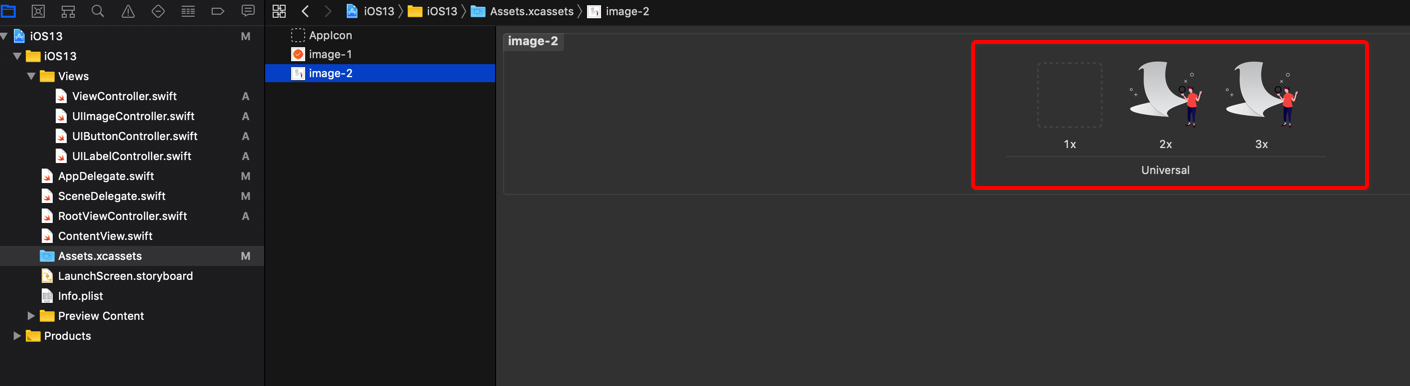
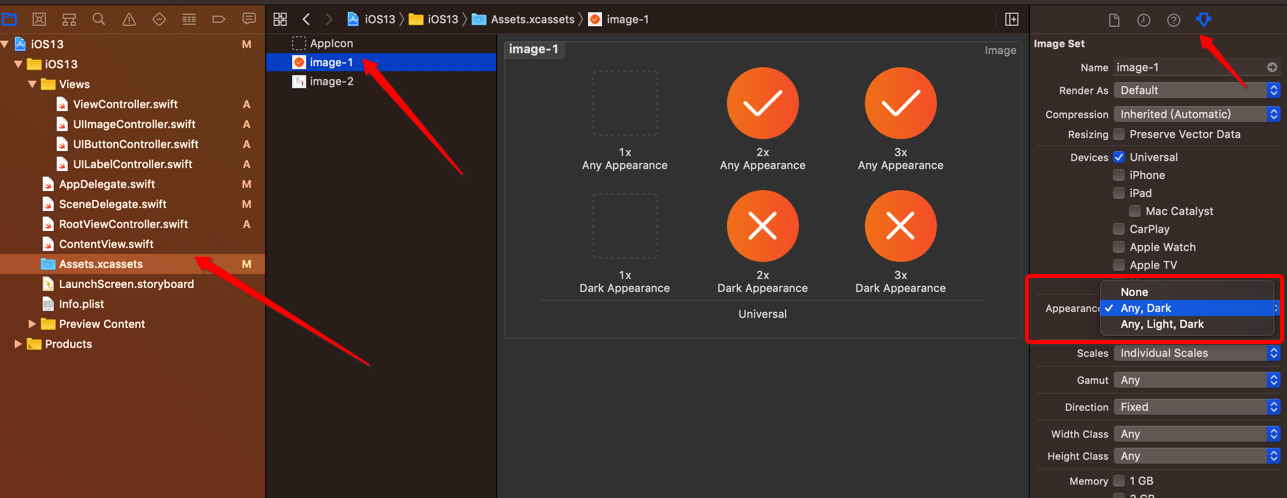
- 需要适配不同模式的情况下, 需要两套不同的图片, 并做如下设置
- 在设置
Appearances时, 我们选择Any, Dark就可以了(只需要适配深色模式和非深色模式)

适配相关
当前页面模式
- 原项目中如果没有适配
Dark Mode, 当你切换到Dark Mode后, 你可能会发现, 有些部分页面的颜色自动适配了 - 未设置过背景颜色或者文字颜色的组件, 在
Dark Mode模式下, 就是黑色的 - 这里我们就需要真对该单独
App强制设置成Light Mode模式
1 | // 设置改属性, 只会影响当前的视图, 不会影响前面的controller和后续present的controller |
强制项目的显示模式
- 上面这种方式只能针对某一个页面修改, 如果需要对整个项目禁用
Dark模式 - 可以通过修改
window的overrideUserInterfaceStyle属性 - 在
Xcode11创建的项目中,window从AppDelegate移到SceneDelegate中, 添加下面这段代码, 就会做到全局修改显示模式
1 | let scene = UIApplication.shared.connectedScenes.first?.delegate as? SceneDelegate |
在之前的项目中, 可以在AppDelegate设置如下代码
1 | window.overrideUserInterfaceStyle = .light |
我创建的简单项目, 上述代码的确会强制改变当前的模式, 但是状态栏的显示不会被修改, 不知道是不是漏了什么
终极方案
- 需要在
info.plist文件中添加User Interface Style配置, 并设置为Light
1 | <key>UIUserInterfaceStyle</key> |
问题又来了, 即使做了上面的修改, 在React Native中, 状态栏的依然是根据不同的模式显示不同的颜色, 该如何处理嘞?
Status Bar更新
在iOS13中苹果对于Status Bar也做了部分修改, 在iOS13之前
1 | public enum UIStatusBarStyle : Int { |
从iOS13开始UIStatusBarStyle一共有三种状态
1 | public enum UIStatusBarStyle : Int { |
在React Native的代码中, 设置状态栏的颜色为黑色, 代码如下
1 | <StatusBar barStyle={'dark-content'} /> |
- 上面这段代码在
iOS13系统的手机中是无效的 - 虽然上面的代码中设置了
dark-content模式, 但是在iOS原生代码中dark-content实际是UIStatusBarStyleDefault - 在文件
RCTStatusBarManager.m中
1 | RCT_ENUM_CONVERTER(UIStatusBarStyle, (@{ |
修改上面代码即可
1 | @"dark-content": @(@available(iOS 13.0, *) ? UIStatusBarStyleDarkContent : UIStatusBarStyleDefault), |
iOS13 其他更新
苹果登录
Sign In with Apple will be available for beta testing this summer. It will be required as an option for users in apps that support third-party sign-in when it is commercially available later this year.
- 如果
APP支持三方登陆(Facbook、Google、微信、QQ、支付宝等),就必须支持苹果登陆,且要放前边 - 至于
Apple登录按钮的样式, 建议支持使用Apple提供的按钮样式,已经适配各类设备, 可参考Sign In with Apple
LaunchImage
即将被废弃的
LaunchImage
- 从
iOS 8的时候,苹果就引入了LaunchScreen,我们可以设置LaunchScreen来作为启动页。 - 现在你还可以使用
LaunchImage来设置启动图, 但是随着苹果设备尺寸越来越多, 适配显然相对麻烦一些 - 使用
LaunchScreen的话,情况会变的很简单,LaunchScreen是支持AutoLayout和SizeClass的,所以适配各种屏幕都不在话下。 - ⚠️从2020年4月开始,所有
App将必须提供LaunchScreen,而LaunchImage即将退出历史舞台
UIWebView
'UIWebView' was deprecated in iOS 12.0: No longer supported; please adopt WKWebView.
从
iOS 13开始也不再支持UIWebView控件了, 尽快替换成WKWebView吧
1 | @available(iOS, introduced: 2.0, deprecated: 12.0, message: "No longer supported; please adopt WKWebView.") |