![JavaScript]()
- 书接上文JavaScript基本语法, 记录了
JavaScript的记录了相关数据类型和函数等相关语法
- 这里主要记录浏览器对象模型(
BOM), window对象和文档对象模型(DOM)
BOM
BOM:浏览器对象模型(Browser Object Model),是一个用于访问浏览器和计算机屏幕的对象集合。我们可以通过全局对象window来访问这些对象。- 所有浏览器都支持
window对象, 它表示浏览器窗口
- 所有
JavaScript全局对象、函数以及变量均自动成为window对象的成员
- 全局变量是
window对象的属性
- 全局函数是
window对象的方法
Window
window.document: 是一个BOM对象,表示的是当前所载入的文档(即页面),但它的方法和属性同时也属于DOM对象所涵盖的范围window.frames: 是当前页面中所有框架的集合window.navigator: 用于反应浏览器及其功能信息的对象window.screen: 提供浏览器以外的环境信息window.location: 用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面window.history: 获取浏览器的历史记录- 以上对象在编写时可以一般不使用
window这个前缀
Screen
Screen中的相关属性的使用如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
console.log(window.screen)
console.log(screen.availWidth)
console.log(screen.availHeight)
console.log(screen.width + "*" + screen.height)
console.log(screen.colorDepth)
console.log(screen.pixelDepth)
|
Location
- 用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面
- 常用的属性使用和介绍
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| console.log(window.location)
console.log(location.host)
console.log(location.hostname)
console.log(location.pathname)
console.log(location.port)
console.log(location.protocol)
console.log(location.href)
window.location.href = "https://www.titanjun.top/"
|
常用的相关方法介绍
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
window.location.reload()
window.location.reload(true)
window.location.assign("greenWindow.html")
window.location.assign("https:www.titanjun.top")
window.location.replace("greenWindow.html")
window.location.replace("https:www.titanjun.top")
|
History
包含浏览器的历史记录
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
console.log(history.length)
window.history.back()
window.history.forward()
window.history.go(2)
window.history.go(-1)
|
Window相关方法
open&close
window.close(): 关闭窗口
1
2
| // 用于打开一个新的浏览器窗口或查找一个已命名的窗口
open(url?: string, target?: string, features?: string, replace?: boolean)
|
| 参数 |
描述 |
url |
一个可选的字符串,声明了要在新窗口中显示的文档的 URL。如果省略了这个参数,或者它的值是空字符串,那么新窗口就不会显示任何文档 |
target |
一个可选的字符串,该字符串是一个由逗号分隔的特征列表,其中包括数字、字母和下划线,该字符声明了新窗口的名称。这个名称可以用作标记 <a> 和 <form> 的属性 target 的值。如果该参数指定了一个已经存在的窗口,那么open() 方法就不再创建一个新窗口,而只是返回对指定窗口的引用。在这种情况下,features将被忽略。 |
features |
一个可选的字符串,声明了新窗口要显示的标准浏览器的特征。如果省略该参数,新窗口将具有所有标准特征。在窗口特征这个表格中,我们对该字符串的格式进行了详细的说明 |
replace |
一个可选的布尔值。true装载到窗口的URL在窗口的浏览历史中创建一个新条目,false替换浏览历史中的当前条目 |
window中方法open()常用的特性
| 属性 |
值 |
描述 |
| width |
数值 |
新窗口的宽度, 不能超过100 |
| height |
数值 |
新窗口的高度, 不能超过100 |
| top |
数值 |
距离屏幕上方的像素 |
| left |
数值 |
距离屏幕左侧像素 |
| toolbar |
yes/no |
是否显示工具栏, IE浏览器有效 |
| location |
yes/no |
是否显示地址栏, IE浏览器有效 |
| fullscreen |
yes/no |
全屏显示 |
onload/onunload
onload加载事件和onunload卸载事件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <body>
<button onclick="func()">跳转</button>
<script type="text/javascript">
window.onunload = function() {
alert("确定关闭");
};
function func() {
window.location.href = "red.html";
}
window.onload = function() {
alert("我在界面加载完后才显示");
};
alert("页面加载中");
</script>
</body>
|
当窗口发生滚动会触发该事件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <body style="height:3000px">
<h1>我是顶部</h1>
<button onclick="goOn()" style="position: fixed;right: 50px;bottom: 50px">返回顶部</button>
<script type="text/javascript">
window.onscroll = function() {
console.log("滚动");
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop;
console.log(scrollTop);
};
function goOn() {
document.documentElement.scrollTop = 0;
document.body.scrollTop = 0;
}
</script>
</body>
|
onresize
当浏览器发生缩放的时候就会反复触发resize事件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <body>
<script type="text/javascript">
window.onresize = function() {
var w = document.documentElement.clientWidth || document.body.clientWidth || window.innerWidth;
var h = document.documentElement.clientHeight || document.body.clientHeight || window.innerHeight;
console.log(document.documentElement.clientWidth, document.body.clientWidth, window.innerWidth, w);
console.log(document.documentElement.clientHeight, document.body.clientHeight, window.innerHeight, h);
};
</script>
</body>
|
JS弹窗
在JavaScript中创建三种消息框:警告框、确认框、提示框
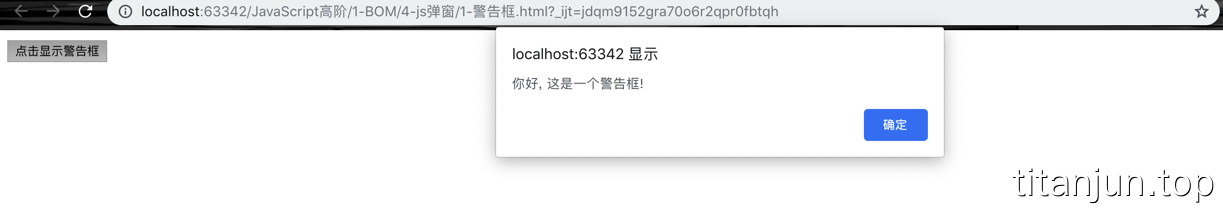
警告框
- 警告框经常用于确保用户可以得到某些信息。
- 当警告框出现后,用户需要点击确定按钮才能继续进行操作
![Alert]()
1
2
3
4
5
6
7
8
9
10
| <body>
<button onclick="showAlert()">点击显示警告框</button>
<script type="text/javascript">
function showAlert() {
alert('你好, 这是一个警告框!')
}
</script>
</body>
|
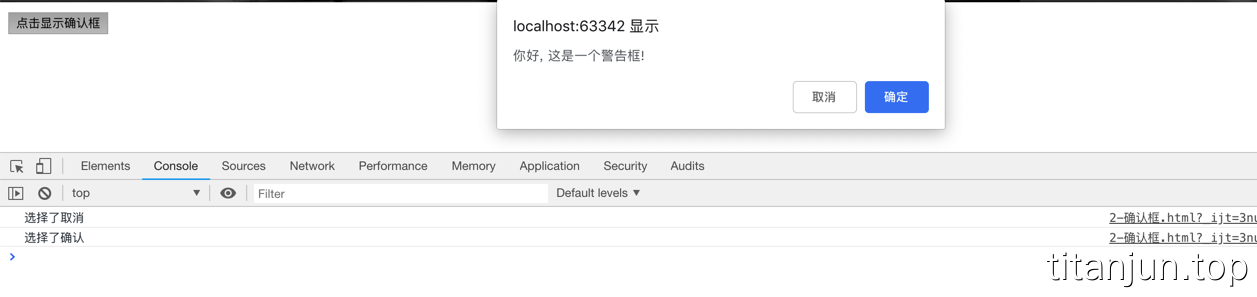
确认框
- 确认框通常用于验证是否接受用户操作。
- 当确认卡弹出时,用户可以点击 “确认” 或者 “取消” 来确定用户操作。
- 当你点击 “确认”, 确认框返回
true, 如果点击 “取消”, 确认框返回false
![confirm]()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <body>
<button onclick="showConfirm()">点击显示确认框</button>
<script type="text/javascript">
function showConfirm() {
var action = ''
var con = confirm('你好, 这是一个警告框!')
if (con == true) {
action = '选择了确认'
} else {
action = '选择了取消'
}
console.log(action)
}
</script>
</body>
|
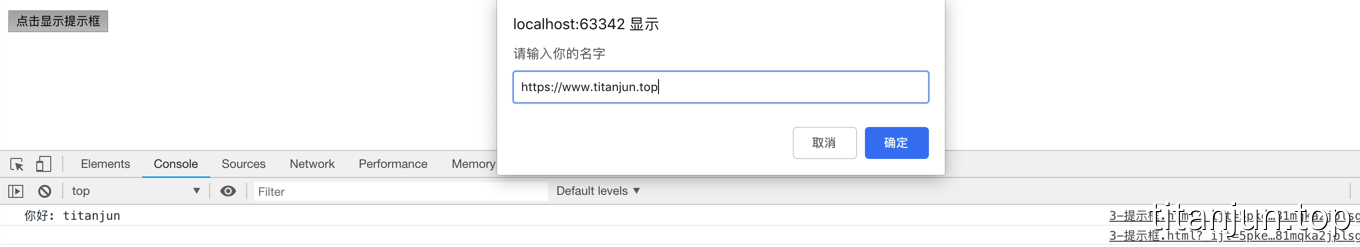
提示框
- 提示框经常用于提示用户在进入页面前输入某个值。
- 当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
- 如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为
null
![image]()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <body>
<button onclick="showPrompt()">点击显示提示框</button>
<script type="text/javascript">
function showPrompt() {
var action = ''
var person = prompt('请输入你的名字', 'titanjun')
if (person != null && person != "") {
action = "你好: " + person
}
console.log(action)
}
</script>
</body>
|
JS计时器
- 在
JavaScript中有两种计时方式, 间歇性计时器和延迟性定时器
setInterval()和setTimeout()是HTML DOM Window对象的两个方法- 两个方法可以不使用
window前缀,直接使用函数
setInterval
- 间隔指定的毫秒数不停地执行指定的代码
- 第一个参数是函数, 第二个参数间隔的毫秒数, 1000 毫秒是一秒
1
2
3
4
5
|
var time = window.setInterval(function () {
console.log("titanjun.top")
}, 1000)
console.log(typeof time)
|
- 在开启定时器后, 如何让定时器停止工作?
clearInterval()方法用于停止setInterval()方法执行的函数代码- 一旦定时器停止工作后, 就必须重新启动定时器, 且定时器不能暂停, 只能停止和重启
- 要使用
clearInterval()方法, 在创建计时方法时你必须使用全局变量
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <body>
<button onclick="closeInterver()">关闭定时器</button>
<script type="text/javascript">
var time = window.setInterval(function () {
console.log("titanjun.top")
}, 1000)
console.log(typeof time)
function closeInterver() {
window.clearInterval(time)
}
</script>
</body>
|
setTimeout
在指定的毫秒数后执行指定代码, 且只执行一次
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <body>
<script type="text/javascript">
alert("创建定时器,3秒后执行名为func的函数");
var timer = setTimeout(function () {
console.log("titanjun.top")
}, 3000)
function closeTimer() {
window.clearTimeout(timer)
}
</script>
</body>
|
DOM
- 当网页被加载时,浏览器会创建页面的文档对象模型(
Document Object Model)
DOM是访问HTML和操作HTML的标准- 通过可编程的对象模型,
JavaScript获得了足够的能力来创建动态的HTML
JavaScript能够改变页面中的所有HTML元素JavaScript能够改变页面中的所有HTML属性JavaScript能够改变页面中的所有CSS样式JavaScript能够对页面中的所有事件做出反应
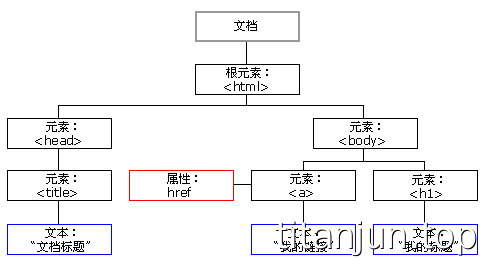
HTML DOM模型被构造为对象的树
![domlisten]()
- DOM节点层级关系(DOM树)
- 1、父节点(
parent node):父节点拥有任意数量的子节点
- 2、子节点(
child node):子节点只能拥有一个父节点
- 3、兄弟节点(
sibling node):拥有相同父节点的同级节点
- 4、根节点(
root node):一个HTML文档一般只有一个根节点,根节点没有父亲节点,是最上层的节点
- 祖先节点:包含子节点的节点都可以叫做祖先节点,其中包括了父节点
- 后代节点:一个节点内包含的所有节点,叫做后代节点,其中包括了子节点
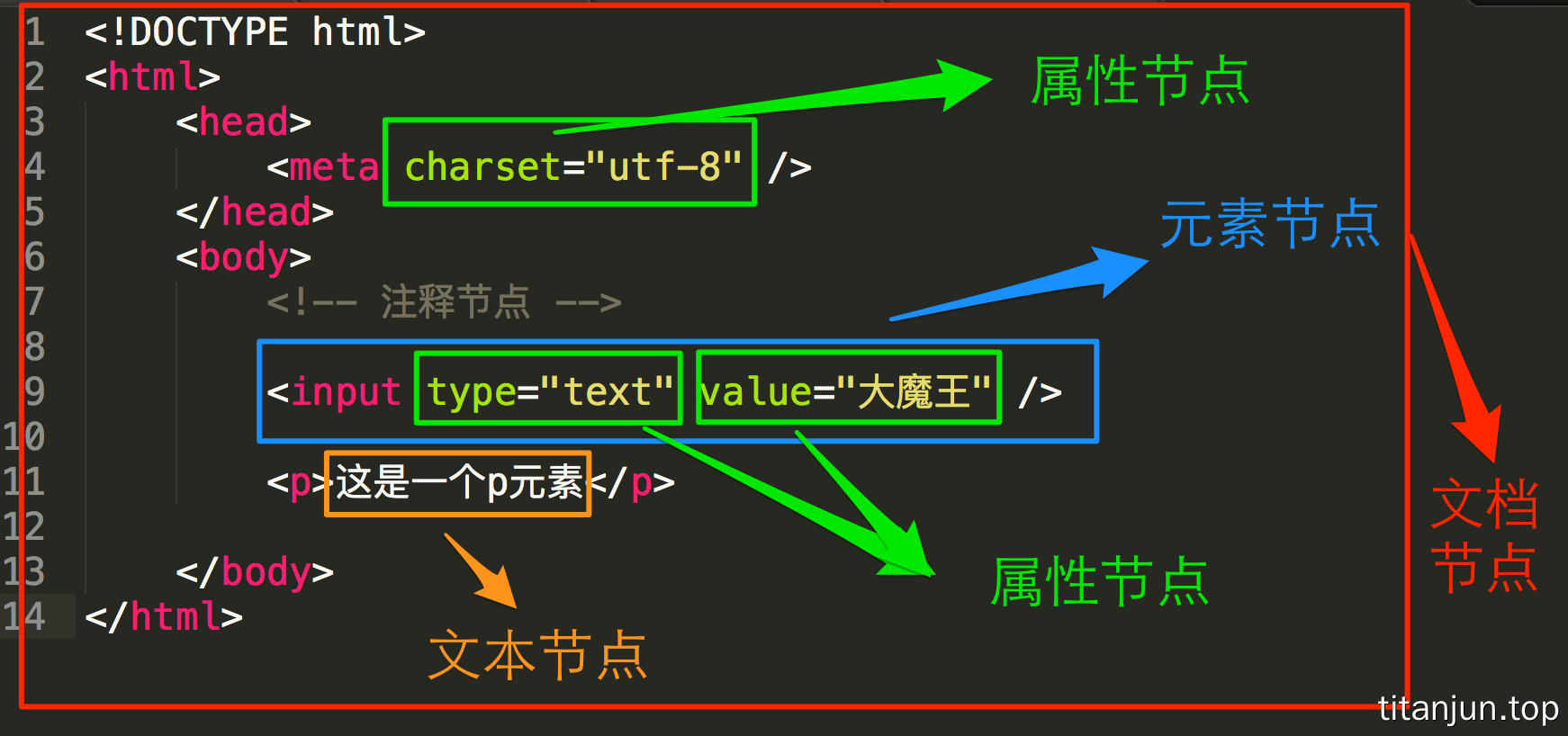
- DOM节点的分类
- 1、文档节点
- 2、标签(元素)节点
- 3、属性节点
- 4、文本节点
- 5、注释节点
![domcategory]()
获取HTML标签
在JavaScript中需要操作HTML标签, 首先要获取该标签, 这里介绍三种方法
- 通过
id找到HTML元素
- 通过标签名找到
HTML元素
- 通过类名找到
HTML元素
- 通过
name属性找到HTML元素
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| <body>
<div id="idDiv"></div>
<div class="class1"></div>
<div class="class1"></div>
<div class="class1"></div>
<div class="class1"></div>
<input type="text" name="inputText">
<input type="text" name="inputText">
<input type="text" name="inputText">
<script type="text/javascript">
console.log('-------getElementById--------')
var idDiv = document.getElementById('idDiv')
console.log(idDiv)
console.log(typeof idDiv)
console.log('-----------getElementsByClassName------------------')
var classDivs = document.getElementsByClassName('class1')
for (var i = 0; i < classDivs.length; i++) {
console.log(classDivs[i])
}
console.log('-----------getElementsByTagName------------------')
var tagNameDics = document.getElementsByTagName('div')
for (var i = 0; i < tagNameDics.length; i++) {
console.log(tagNameDics[i])
}
console.log('------------getElementsByName--------------------')
var nameDivs = document.getElementsByName('inputText')
for (var i = 0; i < nameDivs.length; i++) {
console.log(nameDivs[i])
}
</script>
</body>
|
获取属性节点
- 标签的属性分官方定义的属性和自定义属性
- 官方定义的属性可用点语法获取属性值
- 自定义属性只能通过
getAttribute方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| <body>
<input type="text" id="in" placeholder="titanjun.top" blog="titanjun">
<script type="text/javascript">
var input = document.getElementById('in')
console.log(input)
var inType = input.type
console.log(inType)
console.log(input.placeholder)
input.placeholder = "https://www.titanjun.top"
console.log('-----------getAttribute-----------')
console.log(input.getAttribute('placeholder'))
var blog = input.getAttribute('blog')
console.log(blog)
console.log('-----------setAttribute-----------')
input.setAttribute('blog', 'titan')
console.log(input)
console.log('-----------removeEventListener-----------')
input.removeAttribute('blog')
console.log(input)
</script>
</body>
|
获取文本节点
innerHTML: 从对象的开始标签到结束标签的全部内容,不包括本身Html标签outerHTML: 除了包含innerHTML的全部内容外, 还包含对象标签本身innerText: 从对象的开始标签到结束标签的全部的文本内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <body>
<div id="box">
这是一个div盒子
</div>
<script type="text/javascript">
var jsDiv = document.getElementById('box')
console.log('--------innerHTML--------')
var inner = jsDiv.innerHTML
console.log(jsDiv)
console.log(typeof jsDiv)
console.log('--------innerHTML--------')
var outer = jsDiv.outerHTML
console.log(outer)
console.log(typeof outer)
console.log('--------innerHTML--------')
var text = jsDiv.innerText
console.log(text)
console.log(typeof text)
jsDiv.innerText = "https://www.titanjun.top"
jsDiv.innerHTML = "<h2>https://www.titanjun.top</h2>"
</script>
</body>
|
读写行间样式表
获取像是表中的样式属性的属性值, 常用有两种方式
- 方法一: 元素节点.style.样式属性名
- 方法二: 元素节点.style[“样式属性名”]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <body>
<div id="box" style="width: 100px; height: 100px; background-color: red"></div>
<button onclick="changeColor()">换颜色</button>
<script type="text/javascript">
var jsDiv = document.getElementById('box')
var divStyle = jsDiv.style
console.log(divStyle.width)
console.log(jsDiv.style["height"])
jsDiv.style.backgroundColor = 'green'
function changeColor() {
var r = parseInt(Math.random() * 256);
var g = parseInt(Math.random() * 256);
var b = parseInt(Math.random() * 256);
var colorStr = "rgb(" + r + ", " + g + ", " + b + ")";
jsDiv.style.backgroundColor = colorStr
}
</script>
</body>
|
- 设置样式表中样式属性的属性值时, 样式属性名遵循驼峰命名规则
HTML中的-号去掉,-号后面的单词首字母大写- 一般情况下,
css的样式属性中出现”-“好, 则对应的style属性是: 去掉”-“号后面单词的第一个字母大写. 如果没有”-“号, 则两者一样
| CSS样式属性 |
Style对象属性 |
| color |
color |
| font-size |
fontSize |
| font-family |
fontFamily |
| background-color |
backgroundColor |
| background-image |
backgroundImage |
| display |
display |
节点常用属性
- 在
DOM中,每个节点都是一个对象
- 对象拥有方法和属性,并可通过
JavaScript进行访问和操作
- 三个重要的节点属性是:
nodeName, nodeValue, nodeType
| 节点类型 |
nodeName |
nodeType |
nodeValue |
| 元素节点 |
元素名称 |
1 |
null |
| 属性节点 |
属性名称 |
2 |
属性值 |
| 文本节点 |
#text |
3 |
文本内容不包括html |
| 注释节点 |
#comment |
8 |
注释内容 |
| 文档节点 |
#document |
9 |
null |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| <body>
<div id="box1">
<p>我是第一个P</p>
<p>我是第二个P</p>
<p>我是第三个P</p>
<p>我是第四个P</p>
</div>
<div id="box2"></div>
<div id="box3"></div>
<input id="put" type="text" name="in" placeholder="https://www.titanjun.top">
<script type="text/javascript">
var div1 = document.getElementById('box1')
console.log(div1)
console.log(div1.nodeName, div1.nodeType, div1.nodeValue)
var childNodesArr = div1.childNodes
console.log(childNodesArr)
var firstChildNode = div1.firstChild
console.log(firstChildNode)
var lastChhildNode = div1.lastChild
console.log(lastChhildNode)
var rootNode = div1.ownerDocument
console.log(rootNode)
var parentNode = div1.parentNode
console.log(parentNode)
var div2 = document.getElementById('box2')
var previousNode = div2.previousSibling
console.log(previousNode)
var nextNode = div2.nextSibling
console.log(nextNode)
var jsInput = document.getElementById('put')
console.log(jsInput.attributes)
</script>
</body>
|
节点动态操作
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
| <body>
<div id="box">
<p>titanjun</p>
<p>titanking</p>
</div>
<script type="text/javascript">
var div1 = document.createElement('div')
div1.id = 'box1'
console.log(div1)
document.body.appendChild(div1)
var jsP = document.createElement('p')
jsP.innerHTML = "https://www.titanjun.top"
var jsD = document.getElementById('box')
jsD.insertBefore(jsP, jsD.childNodes[3])
console.log(jsD)
var jsStr = document.createTextNode('/titanjun.top')
var jsP2 = jsD.childNodes[1]
jsP2.appendChild(jsStr)
var replaceDiv = document.createElement('div')
replaceDiv.id = 'box2'
div1.parentNode.replaceChild(replaceDiv, div1)
var copyDiv1 = jsD.cloneNode()
console.log(copyDiv1)
console.log(jsD.cloneNode(true))
replaceDiv.parentNode.removeChild(replaceDiv)
var temp = jsD.childNodes[1].offsetParent
console.log(temp)
</script>
</body>
|